Scoutbar Features
See all props and how they work with scoutbar

Scoutbar has created a seamless use of general classes to override scoutbar theme, currently you can customize the experience for the following.
tutorial
Type -> Boolean
Default -> true
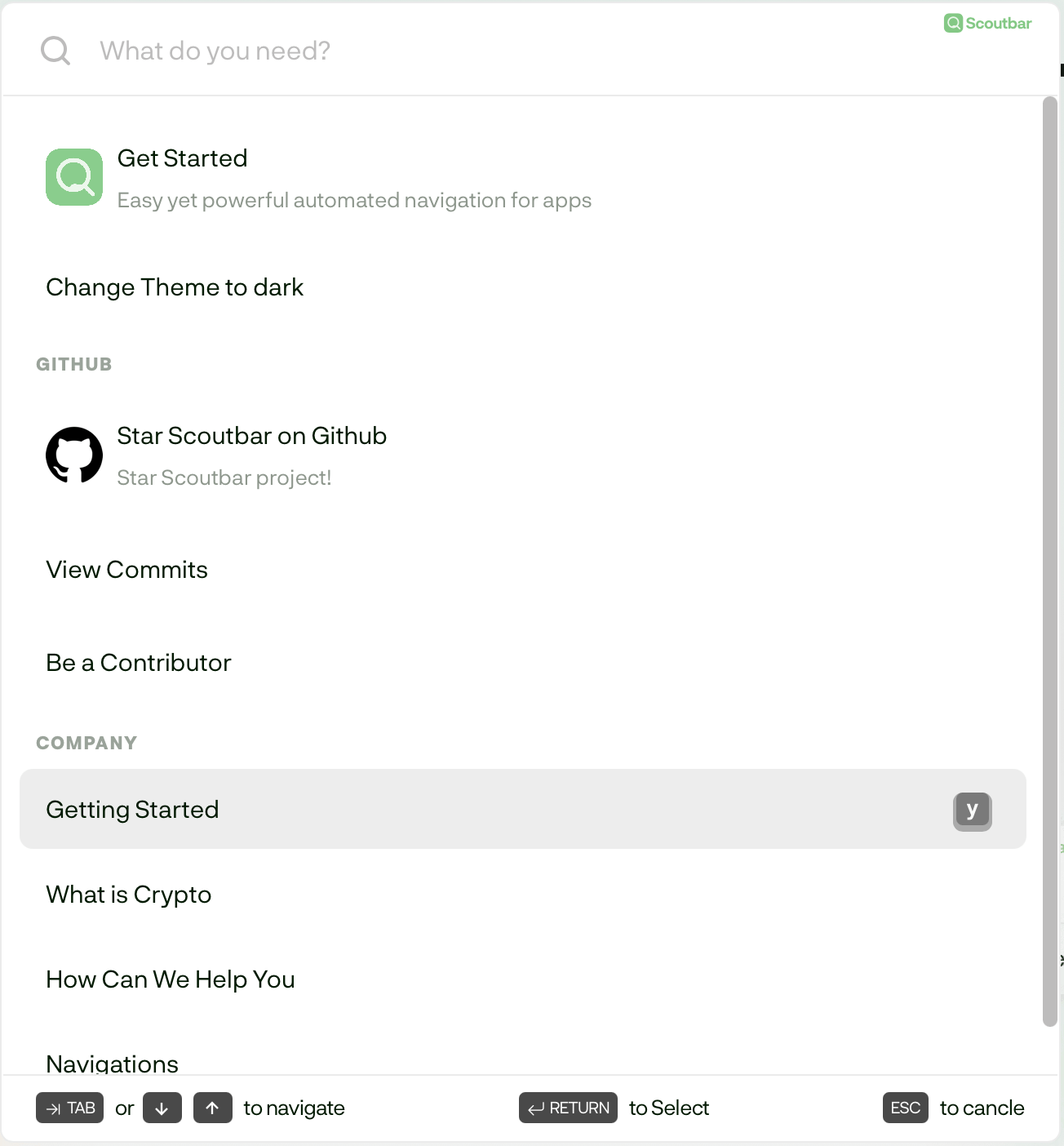
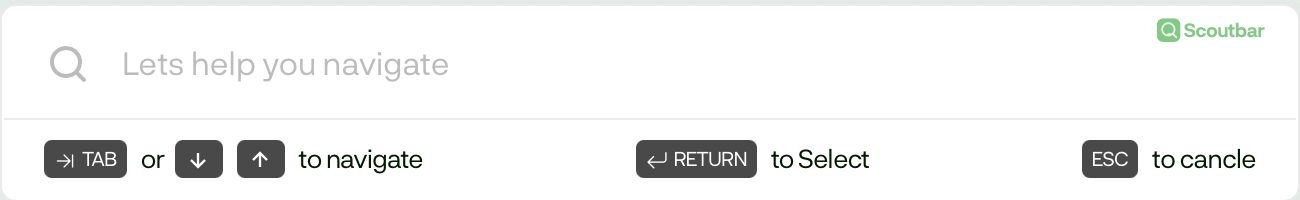
Allows you the ability to disable / hide scoutbar tutorial hints. i'e the section that tells users to navigate with the arrows or tabs. e.g
<ScoutBar tutorial={false} ... />
acknowledgement
Type -> Boolean
Default -> true
Show the scoutbar acknowledgement logo on the top right of the input bar.
<ScoutBar acknowledgement={true} ... />
bodyScroll
Type -> Boolean
Default -> false
Enable double scrolling and allow users to scroll on body
<ScoutBar bodyScroll={true} ... />
disableFocusTrap
Type -> Boolean
Default -> false
Allow users to tab out of the scoutbar
<ScoutBar disableFocusTrap ... />
barWidth
Type -> String
Default -> 650px
Set the scoutbar width
<ScoutBar barWidth="650px" ... />
showRecentSearch
Type -> boolean
Default -> true
Tells Scoutbar to hide or show the recent search section.
<ScoutBar showRecentSearch={true} ... />
revealScoutbar
Type -> boolean
Default -> false
Reveal the scoutbar with an external action. PS forcefully opens the scoutbar
<ScoutBar revealScoutbar={// your state hook here } ... />
autocomplete
Type -> string
Default -> 'off'
Specifies whether or not the scoutbar field should have autocomplete enabled.
<ScoutBar autocomplete="off" ... />
noResultsOnEmptySearch
Type -> boolean
Default -> false
Hides all scoutbar actions by default and you get this

<ScoutBar noResultsOnEmptySearch ... />
noResultsOnEmptySearch
Type -> boolean
Default -> false
Keep data in input even after scoutbar is closed
<ScoutBar persistInput ... />
disableClickOutside
Type -> boolean
Default -> false
Disable click outside to close scoutbar
<ScoutBar disableClickOutside ... />
disableSnackbar
Type -> boolean
Default -> false
Disable the scoutbar snackbar
<ScoutBar disableSnackbar ... />
UI Documentation
See more about customizing the UI Here